Nos últimos 4 anos vinha utilizando o Sublime Text como meu editor padrão de desenvolvimento, porém recentemente optei por trocá-lo e venho utilizando o Visual Studio Code como meu editor de desenvolvimento padrão. Posso realmente dizer que estou muito satisfeito com o editor, e todo o ecosistema dele me agrada muito, por ser open-source, pelos plugins e temas disponíveis, a performance e a forma como que é atualizado, gosto muito dos documentos de releases liberados a cada atualização.
Faz algum tempo que não programava em ruby, e estava estudando um pouco esse final de semana o framework de testes minitest (aqui outra mudança, pois estou mais familiarizado com o rspec, e durante esse processo senti falta da integração com o rubocop direto no editor, algo que utlizava antes. E por isso, resolvi fazer uma pausa e integrá-lo ao editor, onde novamente fui surpreendido pela facilidade com que consegui fazer isso.

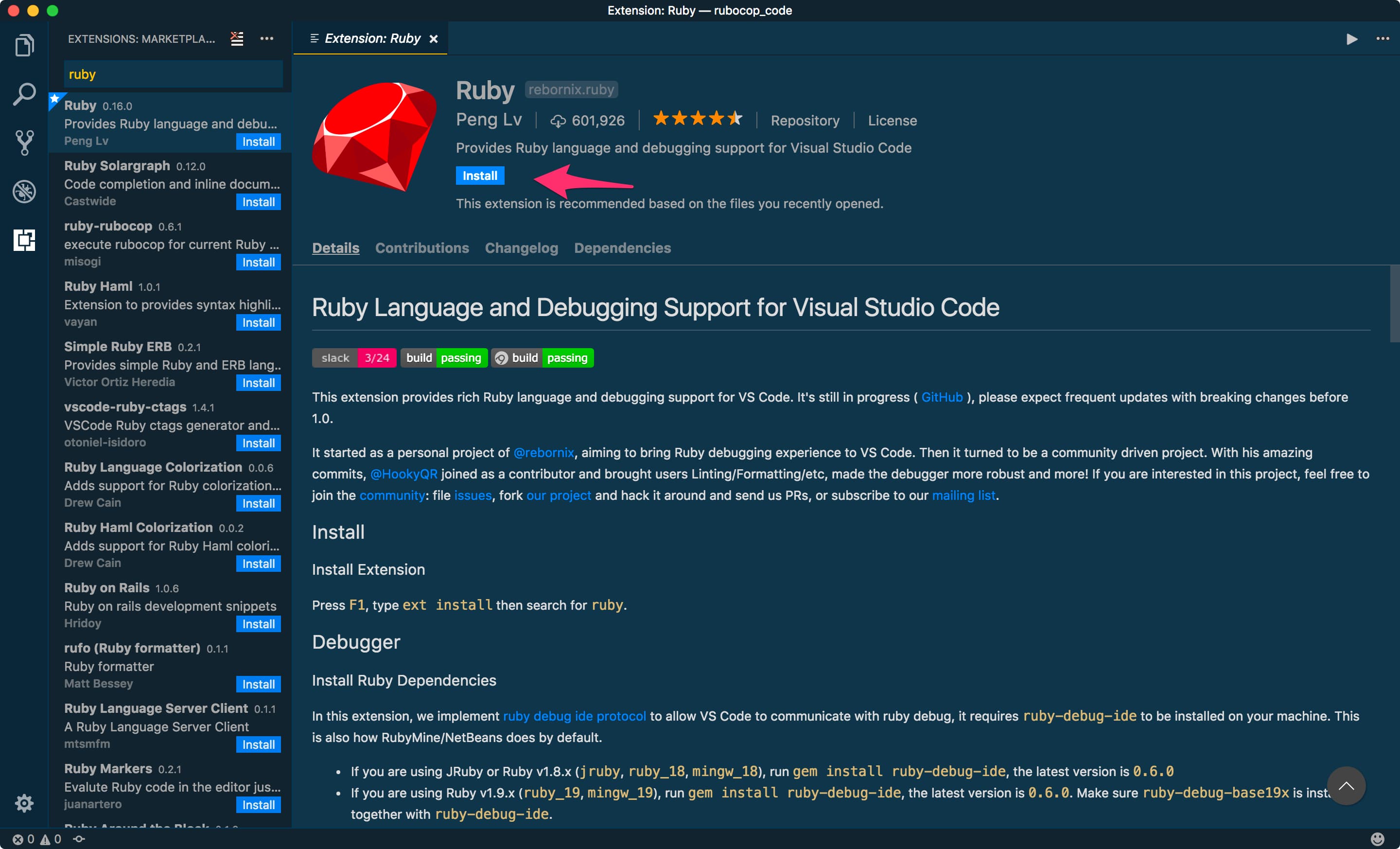
Primeira coisa que fiz foi verificar a documentação do rubocop e suas integrações com outras ferramentas, a qual referencia o seguinte plugin para realizar esse trabalho:

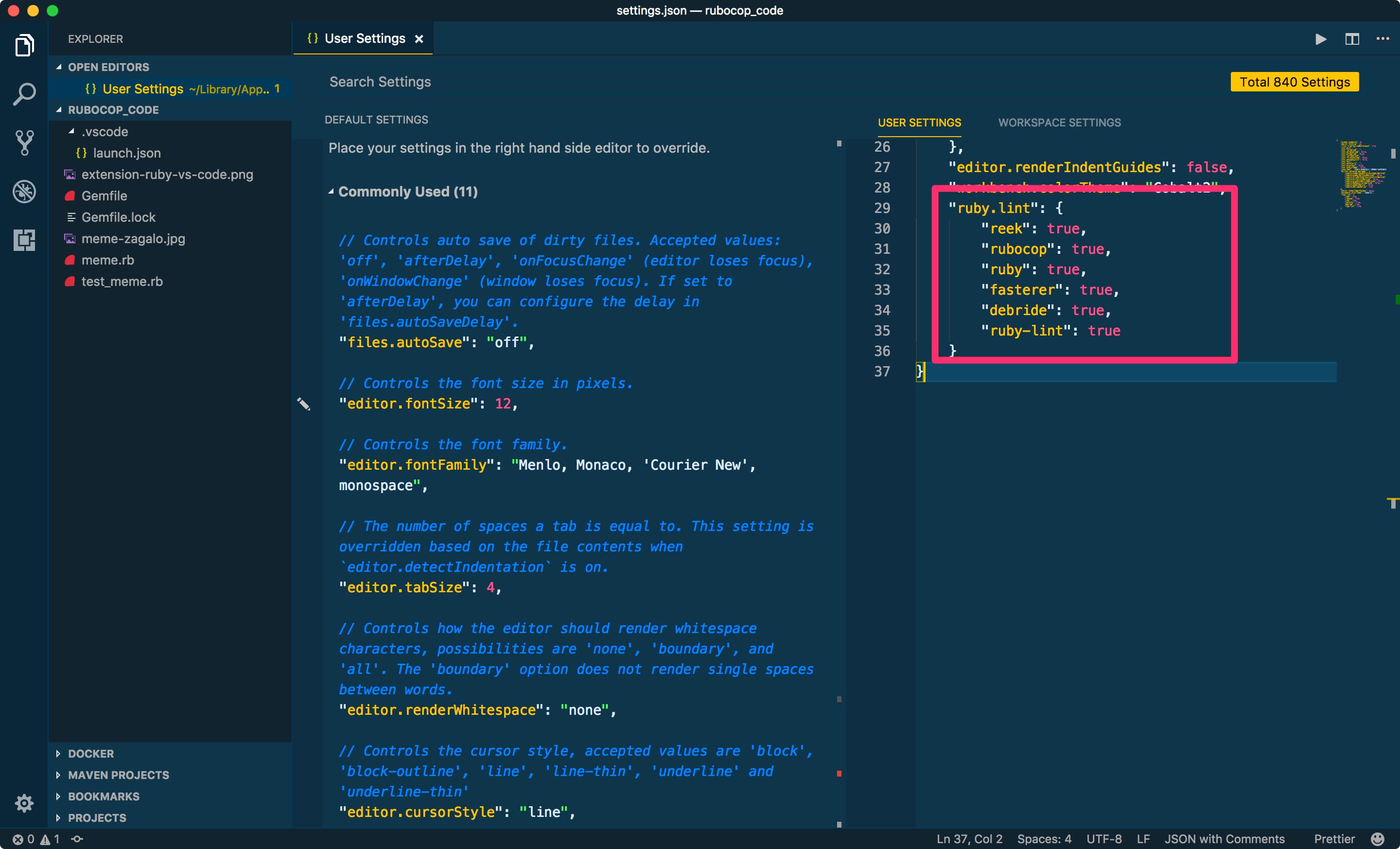
Após a instalação foi necessário habilitar as configurações necessárias para o rubocop funcionar, para fazer isso adicione a configuração abaixo no JSON das opções (“user settings”) do seu Visutal Studio Code (cmd + , ou Code > Preferences > Settings):
"ruby.lint": {
"reek": true,
"rubocop": true,
"ruby": true,
"fasterer": true,
"debride": true,
"ruby-lint": true
}
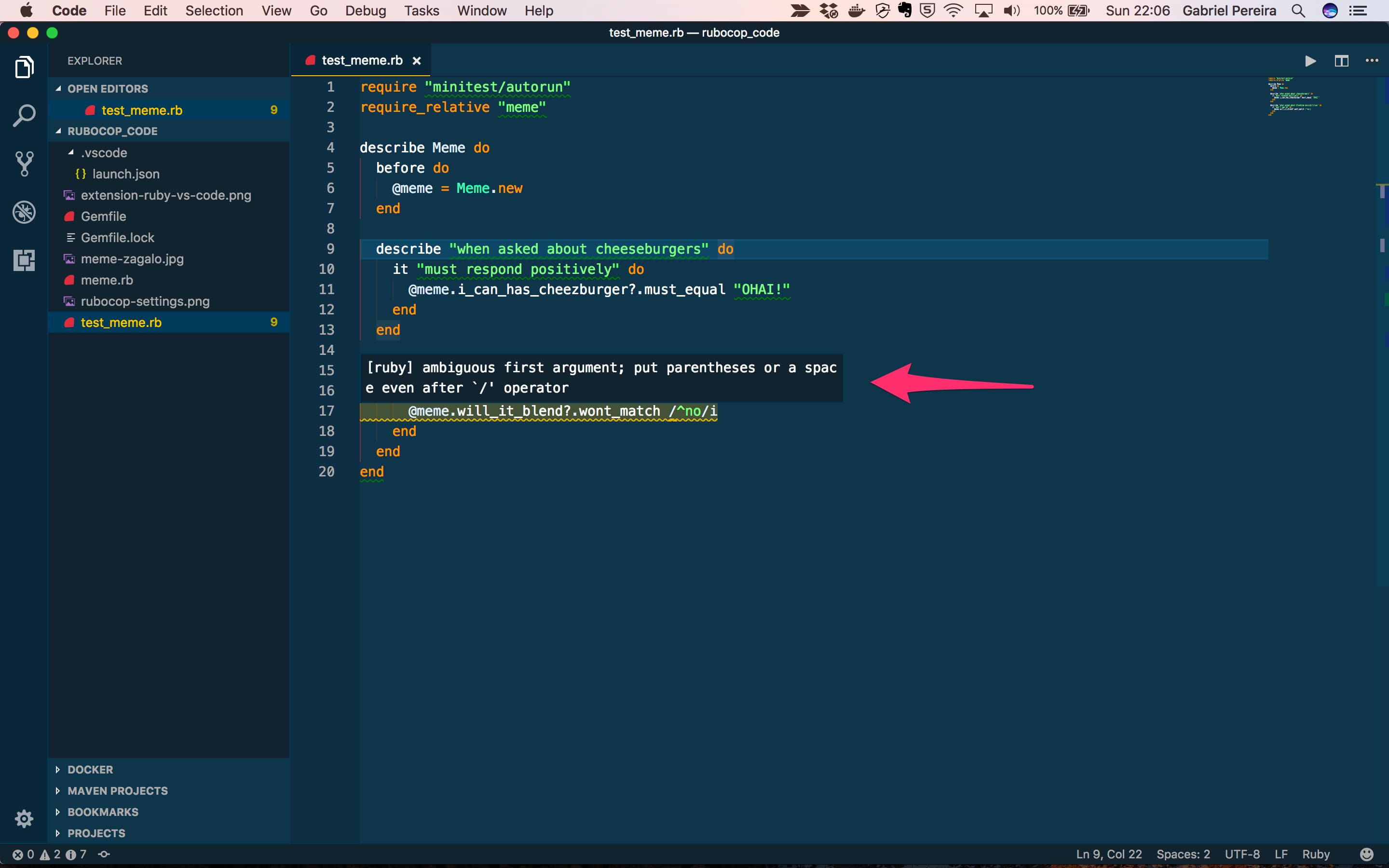
Feito isso reiniciei o editor (na verdade eu fechei e abri novamente em seguida) e voilà:

Conclusão
Terminando deixo um tweet do @mauriciojr que muito me fez refletir sobre quanto o uso de uma ferramenta, como a de analisador estático, seja qual ela for, é importante, e que também acho que resume bastante o que me motivou a escrita desse post.
If the only comment you’ll make in a PR is about import ordering or variable naming, do not make it, it has no value and brings only noise to the conversation. Formatting should either be performed by a tool or not a subject at all.
— Maurício Linhares (@mauriciojr) February 16, 2018